החל מ-Android 12, עיצוב Material You מתמקד בהבעה ובזרימה במערכת ההפעלה Android, במטרה לעזור למשתמשים ליצור חוויה אחת מאוחדת שתתאים לצרכים שלהם. כשותפי Android, מומלץ לכם לשלב את העיצוב של Material You במכשירי Android באזורים הבאים:
- צבע דינמי
- תנועה
- ווידג'טים
צבע דינמי
הצבע הדינמי הוא הרכיב המרכזי בעיצוב של Material You, וחלק חשוב באסטרטגיה הרב-שנתית של Android שמטרתה לספק למשתמשים התאמה אישית פשוטה ומעמיקה יותר שלא קיימת במכשירים אחרים. Material You מציע:
למשתמשים ולמפתחים סיפורים עקביים ועשירים של התאמה אישית שזמינים בכל מכשיר Android.
יצרני ציוד מקורי ל-Android יכולים להמשיך לפתח ממשקי משתמש של מערכות ואפליקציות מבית בצורה שתתאים לחומרה ולצבע, למותג ולעיצוב שלהם.
כדי לנצל את היתרונות של צבע דינמי, כדאי להשתמש ב-Material You של Android 12 כחלק מרכזי מהתוכנה שאתם מציעים למשתמשים. במכשיר, משתמשים בלוגיקה של חילוץ צבעים שמופיעה ב-AOSP, במיוחד בלוגיקה שמקבלת צבע מקור יחיד של טפט או עיצוב ומפיקה אותו דרך 65 ממשקי API של צבעים. בדף שימוש בצבע דינמי מפורטות הדרישות לשימוש בצבע דינמי.
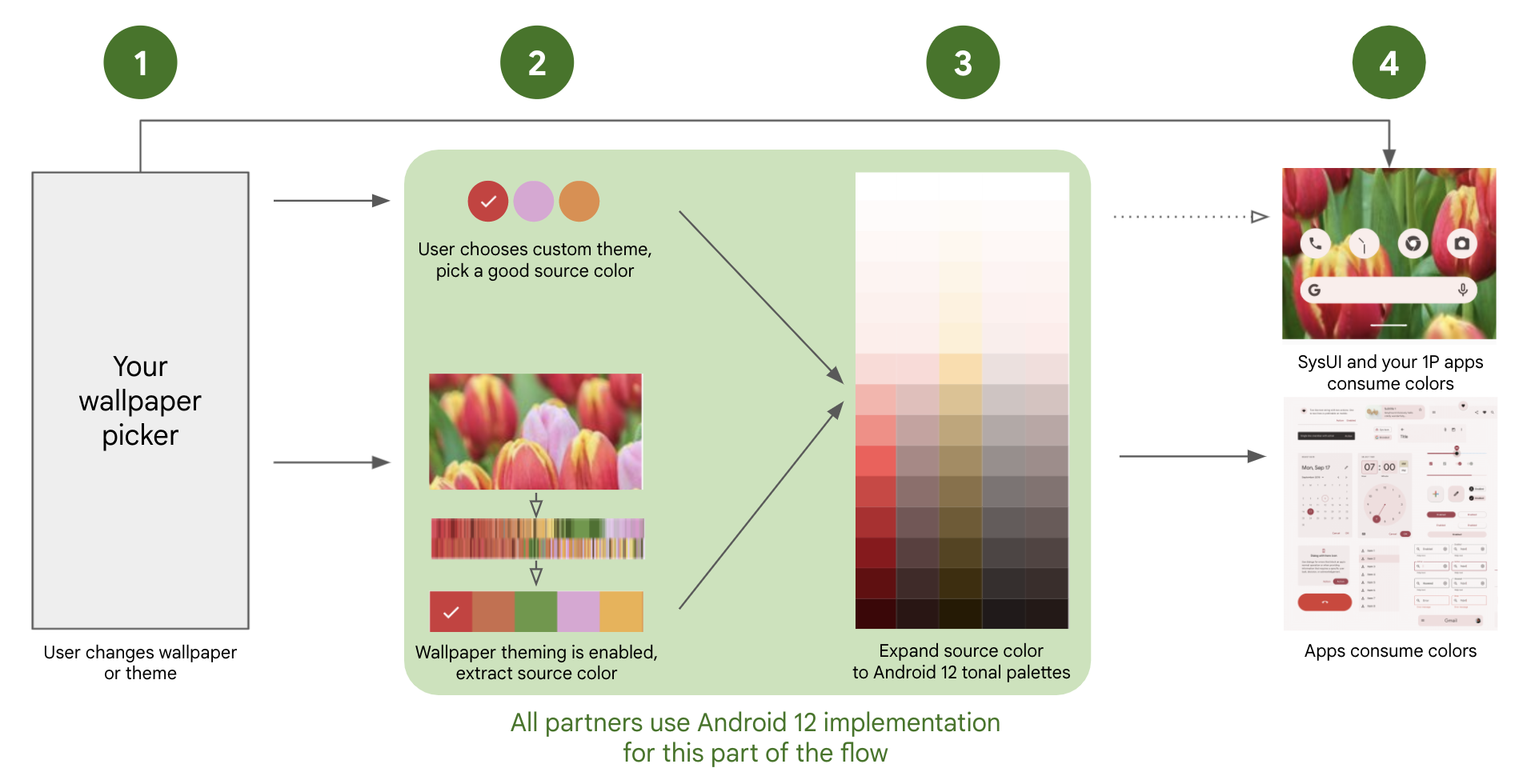
תהליך הצבעים הדינמי המלא כולל ארבעה שלבים, כפי שמתואר בהמשך:

איור 1. מעבר דינמי בין צבעים ב-Material You
המשתמש משנה את הטפט או העיצוב באמצעות הבורר של יצרן הציוד המקורי.
המשתמש בוחר באחת מהאפשרויות הבאות:
עיצוב המכשיר כשמפעילים את האפשרות הזו, Android בוחרת באופן אוטומטי צבע מקור יחיד שעומד בדרישות.
עיצוב וטפט חדשים כשהאפשרות הזו מסומנת, הלוגיקה של AOSP בוחרת באופן אוטומטי צבע מקור יחיד מהטפט שנבחר.
AOSP מרחיבים את צבע המקור היחיד ל-5 לוחות צבעים טונאליים עם 13 וריאציות של צבעים טונאליים בכל אחד מהם, בהתאם ללוגיקת AOSP, ולאחר מכן מאכלסים את 65 מאפייני הצבע.
ממשק המשתמש של האפליקציה משתמש ב-65 מאפייני הצבע באופן עקבי בסביבת האפליקציות של Android. מומלץ להשתמש באותה ערכת צבעים בממשק המשתמש של המכשיר ובאפליקציות ספציפיות ליצרן הציוד המקורי (OEM).
תיקונים ל-Android 12
כדי לקבל את הלוגיקה מקצה לקצה לחילוץ צבעים מהטפט ולאפשר למכשיר למלא את ממשקי ה-API של 65 הצבעים באופן שתואם לסביבה העסקית, צריך לכלול את התיקונים הבאים בהטמעה של Android 12:
חובה
מומלץ מאוד
- תיקון של מצב מרוץ (race condition) כשמגדירים את sysprops של צבע האתחול.
- איך מאפשרים לשכבות-על לקבל התראות על שינויים בעיצוב
- תיקון של מצב מרוץ (race condition) כשמגדירים את sysprops של צבע האתחול (סיבוב 2)
- העברת FeatureFlags לחבילת flags
- הטמעה נכונה של תמיכה בעיצוב לפי נושאים למספר משתמשים
- תיקון של אפשרות צבע ספציפית לטפט שחסר אחרי הפעלה מחדש
- תיקון שגיאה בחישוב הטון המשני
- לא מאפשרים לאפליקציות ברקע לשנות את העיצוב
ציון צבעים מותאמים אישית ב-ThemePicker
אם אתם משתמשים באפליקציית ThemePicker של AOSP, הקטע 'צבעים' יוצג באפליקציית WallpaperPicker אם שני התנאים הבאים מתקיימים:
- הערך של
flag_monetב-frameworks/base/packages/SystemUI/res/values/flags.xmlהואtrue. - stub של APK במערכת עם שם החבילה מוגדר בקובץ
themes_stub_packageבקובץpackages/apps/ThemePicker/res/values/override.xml.
פורמט stub של APK
גרסה לדוגמה של קובץ ה-APK הזה נמצאת בכתובת packages/apps/ThemePicker/themes.
קובץ ה-APK הזה צריך להכיל רק משאבים, עם פירוט של הצבעים הבסיסיים הזמינים והשמות שלהם.
הסטאב צריך להכיל קובץ XML בקטע res/xml בפורמט הבא:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
בקובץ הזה, לכל item בתוך color_bundles יש שם ייחודי, כל עוד המחרוזות הבאות נקראות bundle_name_item.
צריכה להיות מחרוזת bundle_name_item לכל צבע, עם שם תיאורי לכל צבע. כדי לתרגם אותם, מוסיפים את המחרוזות המתאימות בתרגום לספריות res/values-language code.
ערכי הצבע בפועל יכולים להופיע באותו קובץ XML או בקובץ XML נפרד של משאבים בפורמט הבא:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
לכל פריט במערך של חבילות הצבעים צריכה להיות רשומה של color_primary_item ורשומה של color_secondary_item (ושני הצבעים צריכים להיות זהים). הערכים של הרשומות האלה ב-color הם קודי הצבעים בפועל של כל צבע שיוצג בקטע צבע בסיסי.
שלב 1: יצירת חוויית עיצוב אישית למשתמשים
בורר העיצובים הוא המקום שבו המשתמשים יכולים להשתמש ביכולות ההתאמה האישית החדשות של Material You, ולבחור בין אפשרויות צבעים או הגדרות מוגדרות מראש. כדי להתאים את המוצר לנתונים הדמוגרפיים של המשתמשים, אתם יכולים להציע למשתמשים חוויית התאמה אישית וצבעונית יותר באמצעות בורר עיצובים או בורר טפטים.
- כשמשתמשים בבורר טפטים, חילוץ הצבעים מהטפט מופעל כברירת מחדל. עם זאת, אפשר לבצע התאמות אישיות מסוימות לבורר כדי לספק למשתמש יותר אפשרויות.
שלב 2: חילוץ צבע הטפט לצבע מקור
כדי להפעיל את חילוץ הצבע של הטפט, בוחרים את התיקונים של Android 12 שמפורטים למעלה (הפונקציונליות הזו תופעל כברירת מחדל במהדורה עתידית של AOSP).
הלוגיקה של AOSP שמפעילה את החילוץ של הטפט מתחילה ב-frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java, ב-ThemeOverlayController#mOnColorsChangedListener, דרך WallpaperManager#onWallpaperColorsChanged. מומלץ להשתמש בלוגיקה של AOSP ללא שינוי כדי להבטיח חוויית פיתוח עקבית.
כברירת מחדל, הלוגיקה בוחרת את הצבע עם התדירות הגבוהה ביותר שמתאים לשימוש.
כדי להשתמש בצבעים אחרים של מקור שהאלגוריתם מחזיר ולהציג את הצבעים האלה למשתמשים בבורר העיצובים, משתמשים ב-ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
כדי שצבע מקור (שחולץ מטפט או מצבע מוגדר מראש שנבחר על ידי המשתמש) יהיה מתאים לשימוש, ערך הצפיפות שלו ב-CAM16 צריך להיות לפחות 5. כך אפשר להבטיח שצבע המקור לא יושפע משינוי גוונים כהים עדינים במהלך ההמרה מצבע יחיד ל-65 צבעים טונאליים, ושצבע המקור ימשיך לייצג את הבחירה של המשתמש. כדי לקרוא ולשנות צבעים ב-CAM16, משתמשים ב-Cam#fromInt או ב-Cam#getInt.
שימוש בצבעים לא דינמיים גם במכשירים שלא תומכים בחילוץ צבעים מהטפט, אפשר להבטיח שהאפליקציות של Google והאפליקציות של צד שלישי שתומכות בצבעים דינמיים ייראו מצוין. לשם כך, צריך לבצע את הפעולות הבאות:
- כדי להשתמש בחלונית ברירת המחדל של Material, משביתים את
flag_monetב-frameworks/base/packages/SystemUI/res/values/flags.xml.- חשוב לוודא שהמשתמשים עדיין יכולים להתאים אישית את מערכת ההפעלה באמצעות בורר נושאים מוגדר מראש.
שלב 3: הרחבת צבע המקור ל-API של צבעים
באמצעות צבע המקור היחיד שהתקבל מהשלב הקודם, מערכת Android יוצרת 5 פלטות צבעים ייחודיות (צבע מודגש 1-3, צבע נייטרלי 1-2), כל פלטה כוללת 13 צבעים וכל צבע כולל ערכי בהירות שונים (0 עד 1, 000), כך שסה"כ יש 65 צבעים. הלוגיקת תיקוני Android 12 מטמיעה את הרחבת הצבעים הזו בצורה נכונה. הפרטים שמפורטים בהמשך מתארים את ההטמעה.
כדי לשמור על עקביות בקרב המפתחים, 5 לוחות הצבעים הטונליים (accent1, accent2, accent3, neutral1, neutral2) והצבעים המתאימים שלהם צריכים להתבסס על צבע המקור היחיד, עם השינויים המתאימים בערכי הצבע והבהירות של CAM16 כפי שמתואר בהמשך:
-
- Chroma: משתמשים ב-'16'
- גוון: זהה למקור
-
- Chroma: משתמשים ב-'32'
- גוון: סיבוב ב-60 מעלות בכיוון החיובי
-
- Chroma: משתמשים ב-'4'
- גוון: זהה למקור
-
- Chroma: משתמשים ב-'8'
- גוון: זהה למקור
CTS כולל בדיקות לאימות קריאות API של בהירות וגוון. כדי להריץ את הפקודה, משתמשים ב-atest SystemPalette.
שלב 4: שימוש בצבעים דינמיים באפליקציות ובממשק המשתמש של המערכת
אחרי שמגדירים צבעים דינמיים במכשיר, האפליקציות פועלות לפי ההנחיות של Material Design כדי להשתמש בצבעים. ההנחיות של Material יפורסמו ב-material.io עד 26 באוקטובר 2021, כדי שתוכלו להשתמש בהן באפליקציות של צד שלישי. בממשק המשתמש של המערכת ובאפליקציות מאינטראקציה ישירה, מומלץ מאוד לשלב צבעים דינמיים בכל חלקי חוויית המשתמש באופן שמתאים לחומרה ולמותג שלכם, ועוזר לכם להבדיל בין המכשירים שלכם.
הנחיות כלליות בנושא צבעים דינמיים זמינות במאמרים הבאים:
משתמשים בצבעים משניים לאלמנטים בחזית באפליקציות ובממשק המשתמש של המערכת:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorכדאי להשתמש בצבעים ניטרליים לאלמנטי רקע באפליקציות ובממשק המשתמש של המערכת:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
למידע נוסף על אופן המיפוי של הצבעים ב-Material You ועל אופן השימוש בממשקי API ב-SysUI, אפשר לעיין במקורות מידע נוספים.
שלב 5: הוספת אפשרויות צבע דינמיות להטמעה של WallpaperPicker ב-AOSP
פיתוח גרסה ל-Android מגרסה 13 ואילך
החל מ-Android 13, ה-API android.theme.customization.accent_color הווצא משימוש. הוספנו מאפיין חדש, android.theme.customization.theme_style, כדי לתמוך בצבעים שונים של וריאציות. כרגע יש לנו ארבע גרסאות של קוד הבסיס:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
הנתונים האלה נשלחים אל Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, כפי שמוצג ב-JSON שבהמשך:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
גרסה ל-Android מגרסה 12 ומטה
כשמשתמשים בבורר נושאים בהתאמה אישית, המכשיר צריך לשלוח צבע מקור תקין אל Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES על ידי שליחת קובץ JSON בפורמט הבא (כאשר 746BC1 הוא דוגמה לצבע מקור תקין):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
כך אפשר לדלג על חילוץ צבע הטפט (שלב 2) ולהרחיב ישירות את צבע המקור שסופק ל-65 מאפייני צבע (שלב 3).
שלב 6: שליחת פנייה
בנוסף לשילוב המערכת, עליך לשלוח כרטיס ולציין את שם המותג שלך (Build.MANUFACTURER). מאחר שרוב האפליקציות של צד שלישי משתמשות ב-Material Components for Android כדי להציג צבעים דינמיים, אנחנו משתמשים ברשימת ההיתרים שמוגדרת בקוד כדי לזהות אילו מכשירים שילבו את התכונה Dynamic color tonal palettes.
תנועה
תנועה חלקה נותנת למכשירים מראה מודרני ואיכותי. כדי לפתח ולשמר את האמון והשביעות הרצון של המפתחים, גלילה מעבר לקצה המסך ותזוזת אדווה הם שני חלקים מרכזיים בתנועה חלקה, שצריכים להיראות ולהרגיש עקביים.
שימוש בגלילה מעבר לקצה המסך במערכת ההפעלה
ב-Android 12 יש תנועה דינמית ותגובה מהירה יותר של גלילה מעבר לקצה המסך, בצורת מתיחה של התצוגה. התנועה הזו מוצגת כשהמשתמש מנסה לגלול מעבר לקצה הרשימה. דוגמה מופיעה בהמשך:

איור 2. אפקט גלילה מעבר לקצה המסך ב-Android 12, כפי שמוצג בהגדרות
כדי לשמור על עקביות בקרב המפתחים, חשוב לוודא שהאפקט הכולל של גלילה מעבר לקצה המסך במכשירים שלכם דומה לאפקט הבא:
במכשירים שמחזירים את הערך true עבור
ActivityManager.isHighEndGfx(), אפקט הגלילה החוצה הוא מתיחה לא לינארית של המסך (כפי שמוצג למעלה).במכשירים עם ביצועים נמוכים יותר, אפקט המתיחה פשוט יותר ומתיחה ליניארית (כדי להפחית את העומס על המערכת).
שימוש בגלילה מעבר לקצה המסך באפליקציות של צד ראשון
כשמשתמשים בתצוגות בהתאמה אישית, יכול להיות שתצטרכו לשנות אפליקציות מסוימות וממשק משתמש של מערכת שמשתמשים באפקט המתיחה.
כדי לתמוך בהגדלה של גלילה מעבר לקצה המסך, צריך לשדרג לספריות העדכניות ביותר:
androidx.recyclerview:recyclerview:1.3.0-alpha01למשךRecyclerViewandroidx.core:core:1.7.0-alpha01עבורNestedScrollViewוגםEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01למשךViewPager
בפריסות בהתאמה אישית שמשתמשות ב-
EdgeEffect, כדאי להביא בחשבון את השינויים הבאים בחוויית המשתמש:כשמשתמשים בהתאמת תוכן למסך במצב מתיחה, המשתמשים לא אמורים ליצור אינטראקציה עם התוכן של הפריסה בזמן שהיא מתרחבת. המשתמשים צריכים לשנות רק את ה-stretch עצמו, ולא, למשל, ללחוץ על לחצן בתוכן.
כשמשתמשים נוגעים בתוכן בזמן שהאנימציה של
EdgeEffectמתרחשת, הם אמורים לתפוס את האנימציה ולהיות מורשים לשנות את הכיוון שלה. הערך הנוכחי של משיכה זמין ב-EdgeEffectCompat.getDistance().כדי לשנות את ערך ה-pull ולהחזיר את הסכום שנצרך, משתמשים ב-
onPullDistance(). כך המפתחים יכולים לעבור בצורה חלקה מהמרחיב לגלילה, כשהאצבע מפסיקה למתוח את התוכן מעבר למיקום ההתחלה.כשעובדים עם גלילה בתצוגת עץ, אם התוכן מורחב, התנועה של המגע צריכה להשפיע על ההרחבה לפני שהיא משפיעה על התוכן בתצוגת העץ. אחרת, יכול להיות שהגלילה בתצוגת העץ תתבצע כשהאצבע תשנה כיוון במקום לשחרר את ההרחבה.
פרטים על גלילה מעבר לקצה המסך זמינים במאמר אנימציה של תנועת גלילה.
שימוש בתנודות (משוב מגע) במערכת ההפעלה
ב-Android 12 יש תנודות מגע רכות ועדינות יותר כדי לספק משוב למשתמשים בזמן הקשה למטה.

איור 3. אפקט של מעגל גלים ב-Android 12, עם אנימציית מילוי רכה יותר
כדי לספק למפתחים תחזיות ודאיות ולספק למשתמשים חוויית שימוש מעולה, חשוב לוודא ש'אפקט ההדף' במכשירים שלכם דומה לדוגמה שמוצגת למעלה. לא צריך לבצע שלבי שילוב ספציפיים כדי לתמוך בתוצאות של פעולות, אבל כדאי לבדוק את ההשפעה על המכשירים כדי לזהות נסיגות לא רצויות בהטמעה.
ווידג'טים
ווידג'טים הם רכיבים מרכזיים במכשירי Android. Android 12 כולל ממשקי API חדשים ויכולות API חדשות שכל יצרני הציוד המקורי (OEM) צריכים לתמוך בהן.
במערכת ההפעלה, תמיכה בממשקי API למפתחים שקשורים לפרמטרים של תוכנה, למיקום ולגודל של ווידג'טים (לדוגמה, גודל פינות מעוגלות). ההטמעה צריכה לתמוך בצורה נכונה בווידג'טים במתן פרמטרים דרך ממשקי API, ולוודא שהמשתמשים יכולים לשנות את הגודל שלהם ולהגדיר אותם.
באפליקציות, כדאי לנצל את היכולות החדשות של ממשקי ה-API כדי לעדכן או ליצור ווידג'טים חדשים של צד ראשון, במידת האפשר. בכל הווידג'טים של האפליקציות מהדומיין הנוכחי שבאחריותכם, עליכם לבדוק את רשימת המשימות למפתחים שבהמשך.
- העדיפות מבוססת על המלצות מהפלטפורמה.
- כדי לקבל פרטים על המלצה, לוחצים על הקישור בעמודה Change (שינוי).
אזור שינוי עדיפות ההטמעה שיפור חוויית השימוש בדף הבית הוספת קטעים מקדימים שניתן להתאים P1 הוספת תיאור לווידג'ט P1 התאמה אישית של ווידג'טים בקלות P2 (אופציונלי) הפעלת מעברים חלקים יותר P0 הימנעות מטרמפולינות שידור P0 אימוץ ההנחיות בנושא ווידג'טים שיפור הגדלים והפריסות של הווידג'טים P2 החלת צבעים דינמיים P0 הטמעת פינות מעוגלות P0 הוספת לחצנים מורכבים חדשים P2 פשטו את קוד הווידג'ט הקיים פישוט האוספים של RemoteView P2 פישוט של סביבת זמן הריצה של RemoteView P2
מקורות מידע נוספים
שימוש בצבע ב-SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

איור 4. שימוש בצבעים דינמיים בממשק המשתמש של המערכת
עדכונים במאפייני הצבע של ספריית Material
בגרסת Material שתושק בקרוב, נעדכן את מאפייני העיצוב שלה על ידי יצירת תפקידים של צבעים שישמשו לספק צבע לתצוגות ספציפיות.
| תפקיד צבע | מאפיין העיצוב של Android | עיצוב בהיר צבע דינמי |
עיצוב כהה צבע דינמי |
|---|---|---|---|
| ראשי | colorPrimary | system_accent1_600 | system_accent1_200 |
| בחשבון הראשי | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secondary | colorSecondary | system_accent2_600 | system_accent2_200 |
| ב-Secondary | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| שגיאה | colorError | לא רלוונטי (red_600) | לא רלוונטי (red_200) |
| On Error | colorOnError | לא רלוונטי (לבן) | לא רלוונטי (red_900) |
| רקע | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| ברקע | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| ב-Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
המערכת תעדכן את מאפייני המצבים של התוכן באמצעות ההפניות הבאות:
| תפקיד צבע | מאפיין העיצוב של Android | עיצוב בהיר צבע דינמי |
עיצוב כהה צבע דינמי |
|---|---|---|---|
| תוכן המצב הראשי | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| שכבת המצב הראשית | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| תוכן של מצב משני | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| שכבת מצב משנית | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| בתוכן של המצב הראשי | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| בשכבת המצב הראשית | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| בתוכן של מצב משני | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| בשכבת המצב המשני | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| בתוכן של מצב המאגר הראשי | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| בשכבת המצב הראשית של הקונטיינר | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| בתוכן של מצב המאגר המשני | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| בשכבת המצב המשנית של הקונטיינר | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| תוכן של מצב מאגר שלישי | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| בשכבה השלישית של מצב הקונטיינר | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| בתוכן של מצב פני השטח | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| בשכבת מצב פני השטח | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| בתוכן של מצב וריאנט מוצג | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| בשכבת המצב של וריאנט המוצר | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| תוכן של מצב שגיאה | colorErrorStateContent | red800 | red200 |
שאלות נפוצות
חילוץ צבעים
כשמשתמש משנה טפט, האם חילוץ הצבעים מתבצע באופן אוטומטי או שצריך להפעיל אותו ממקום כלשהו?
בתיקוני Android 12, התכונה של התאמת ערכת הצבעים לפי הטפט מופעלת כברירת מחדל.
ThemeOverlayController.java מפעיל את הלוגיקה באמצעות ThemeOverlayController#mOnColorsChangedListener ו-WallpaperManager#onWallpaperColorsChanged.
בטפטים דינמיים או בטפטים של סרטונים, אפשר לדעת מתי חילוץ הצבע מקבל את הצבע מהמסך? יכול להיות שחלק מהמשתמשים יעדיפו את הצבעים מהפריים האחרון, כי הוא מוצג במשך זמן רב ביותר.
חילוץ הצבעים מופעל כשהמשתמש מגדיר את הטפט או אחרי מחזור הפעלה/כיבוי של המסך (בתגובה ל-WallpaperEngine#notifyColorsChanged). האירוע האחרון של WallpaperColors (מהטפט הפעיל) מוחל אחרי שהמשתמש מכבה את המסך ומדליק אותו שוב.
הכלי לבחירת עיצוב/טפט
איך מפעילים את בוחר העיצובים כך שיציג כמה צבעים מקוריים שהמשתמשים יוכלו לבחור מביניהם, במקום הצבע עם התדירות הגבוהה ביותר? האם יש דרך לקבל את הצבעים האלה מתוך לוגיקת החילוץ?
כן. בבורר העיצובים, אפשר להשתמש ב-ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
יש תכונה בשמות של מכשירי Pixel שנקראת סמל לפי נושא. האם הוא נכלל בשלושת התיקונים ששיתפת? איך יצרני ציוד מקורי יכולים להטמיע את זה?
לא. סמלים לפי נושאים נמצאים בגרסת בטא ולא זמינים ב-Android 12.
האם יש דרך להשתמש באפליקציית Google Wallpaper כשתכונות החילוץ והבחירה של צבעים מופעלות?
כן. כדי להטמיע את התכונות בגרסה האחרונה של אפליקציית Google Wallpaper, פועלים לפי שלבי השילוב שמפורטים למעלה בדף.
לפרטים נוספים, פנו למנהל החשבונות הטכני שלכם.
האם Google יכולה לשתף את האפליקציה או את קוד המקור כדי ש-OEM יוכלו להטמיע גרסה משלהם של תצוגה מקדימה של צבעים דינמיים בתפריט ההגדרות שלהם, שדומה לקטע התצוגה המקדימה שמוצג באפליקציית הבחירה של Google לווילונות?
הכיתות הראשיות שמריצות את התצוגה המקדימה הן WallpaperPicker2 ו-Launcher3.
מסך התצוגה המקדימה של הטפט הוא WallpaperSectionController.
איך מטמיעים את התצוגה המקדימה אחרי שינוי הצבע, כפי שמוצג באפליקציית Google Wallpaper?
אפליקציית בחירת הטפט מצפה ש-ContentProvider יהיה זמין מ-Launcher (במרכז אפליקציות שמבוסס על Launcher3 הוא זמין). התצוגה המקדימה מסופקת על ידי GridCustomizationsProvider במרכז האפליקציות. כדי שאפליקציית הטפט והסגנון תוכל לקרוא אותה, צריך להפנות אליה במטא-נתונים של הפעילות הראשית במרכז האפליקציות. כל זה מוטמע ב-Launcher3 של AOSP וזמין ליצרני הציוד המקורי.

